State machines
meet
Component libraries
Farzad Yousefzadeh

@farzad_yz
❤️ React is great
❤️ React is great
WebGL
ThreeJS
FFMPEG
Mobile
CLI
😩 Complexity
Cross browser
Cross framework
Accessibility
Availability
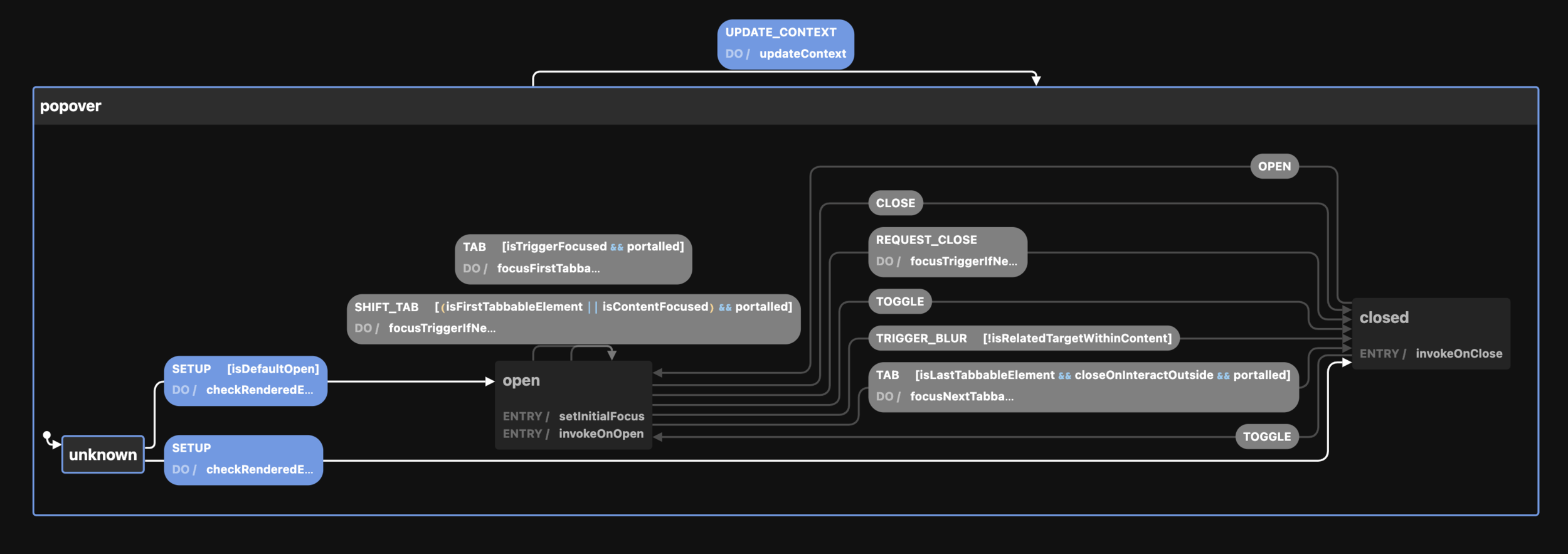
Focus management
The rise of the machine 🤖


The rise of the machine 🤖







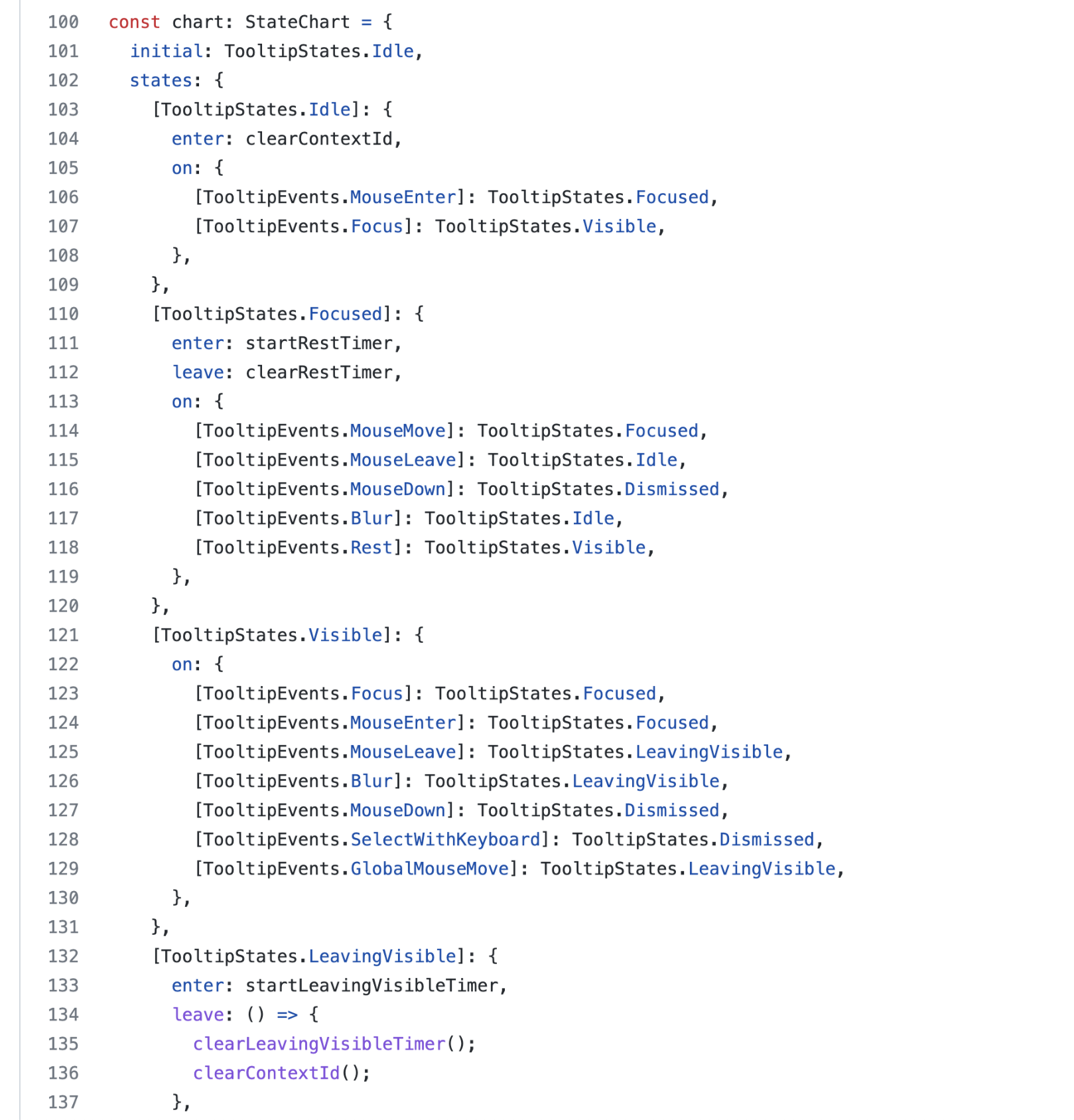
Finite State Machine
Think in STATES
type State = {
isLoading: boolean;
accounts: Account[];
error?: string;
};type State=
| "Idle"
| "Loading"
| "Success"
| "Error";Think in STATES
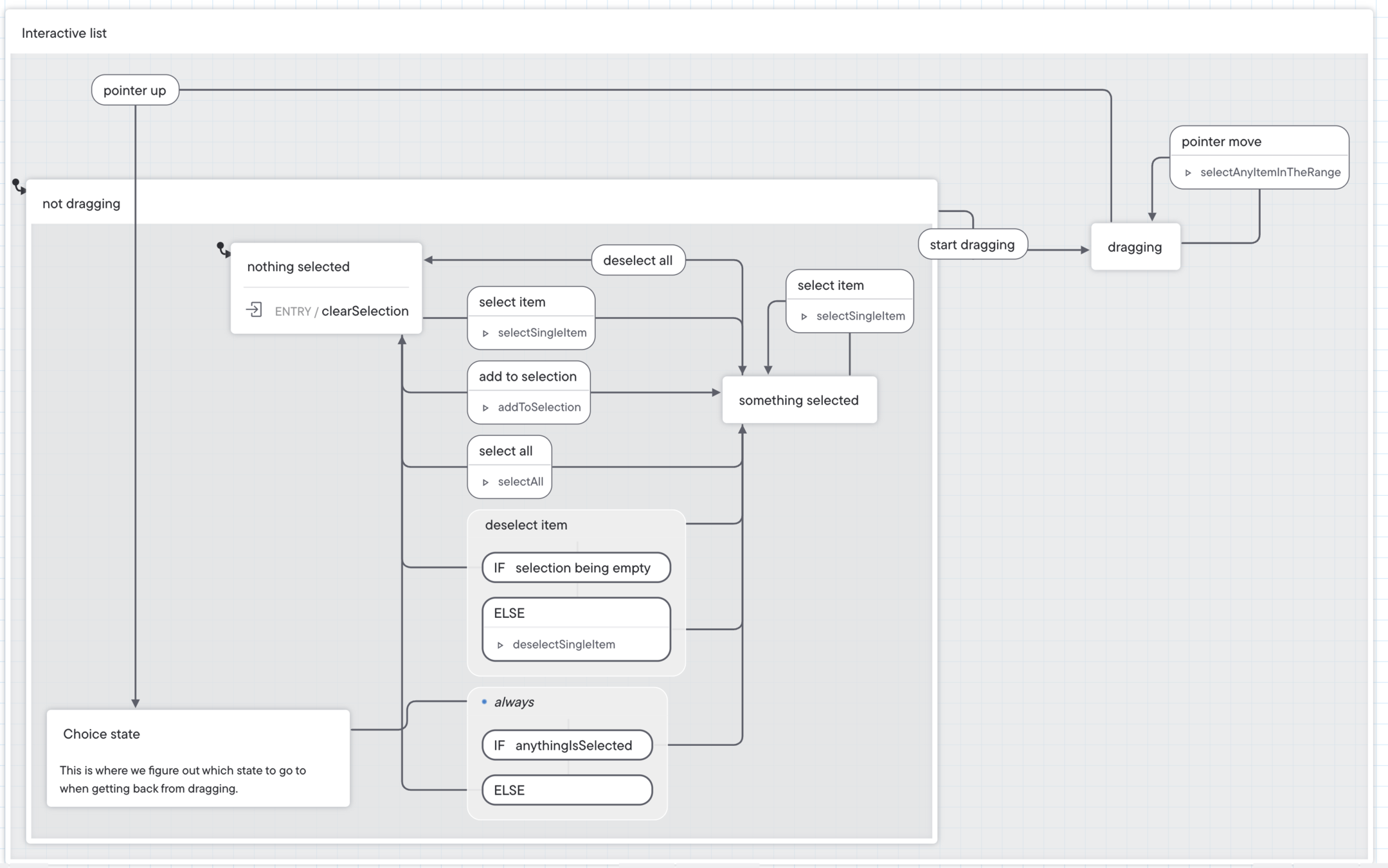
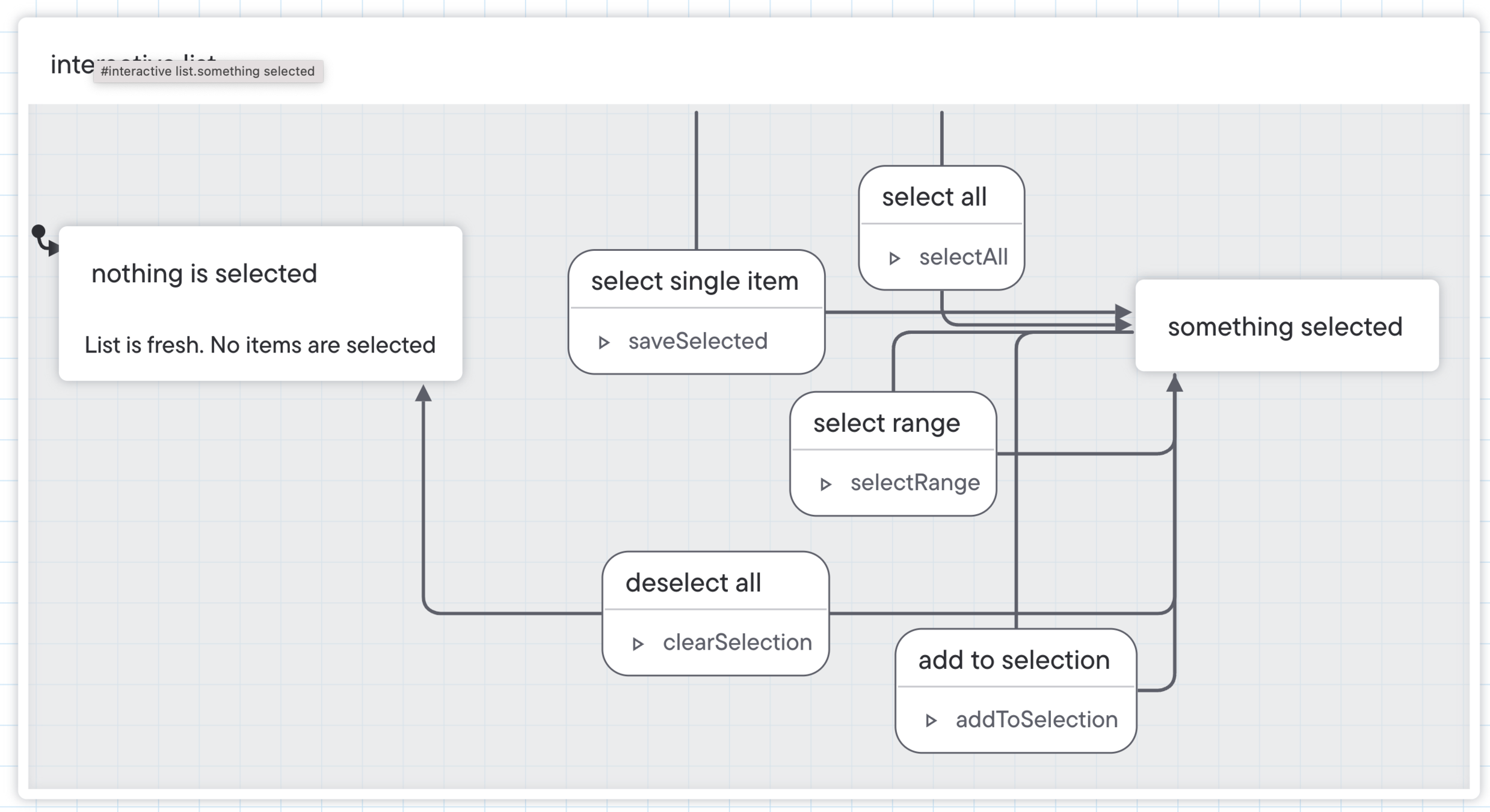
Live Diagramming


With dragging
Without dragging
240 paths
34 paths
Diagramming

👉🏻 Boundaries
👉🏻 Edge cases
👉🏻 Zooming
👉🏻 Plan and estimate
👉🏻 Integrations
👉🏻 See layers
If diagrams are so good, why not just diagram the software instead of programming it?

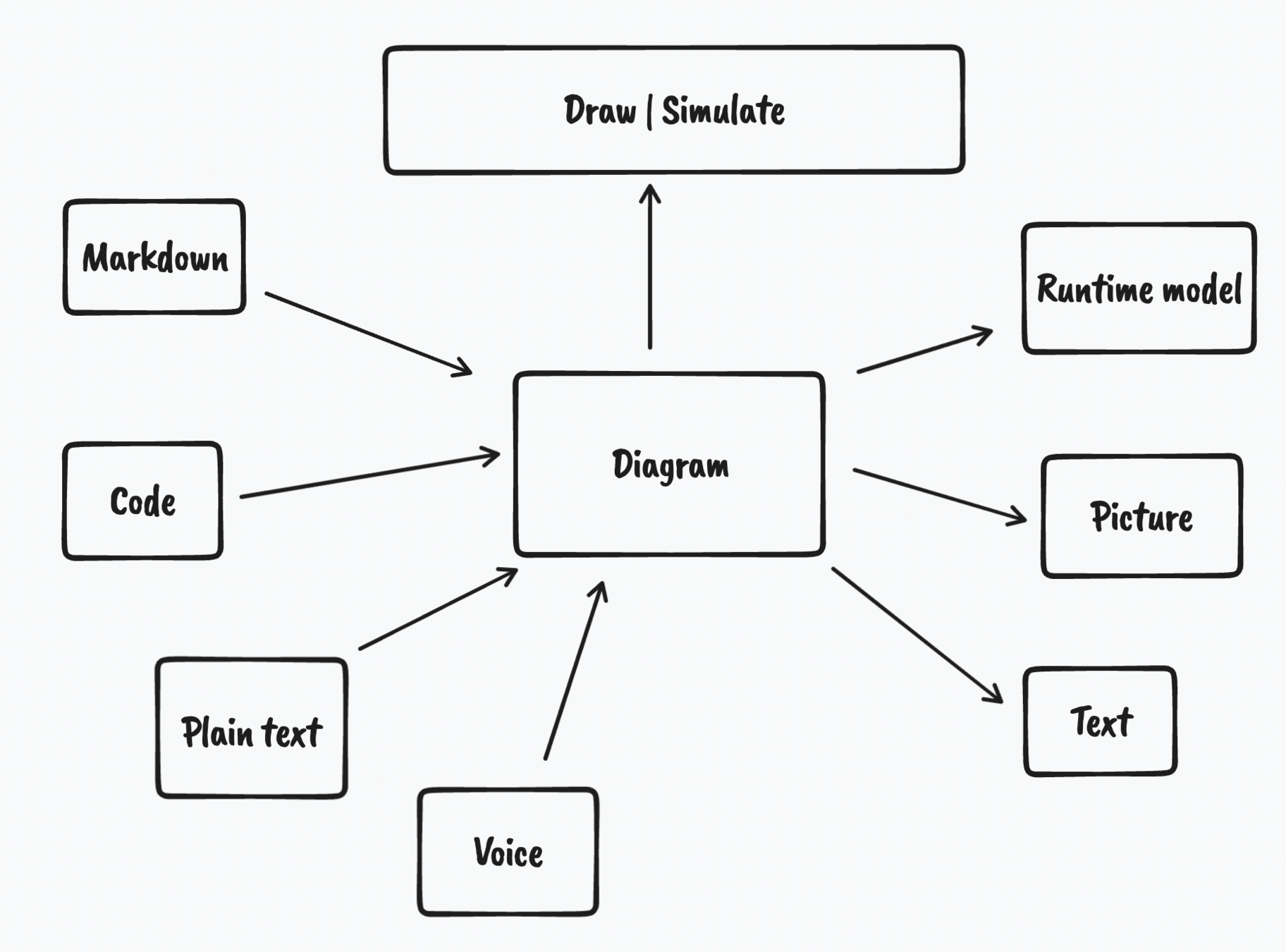
Stately.ai
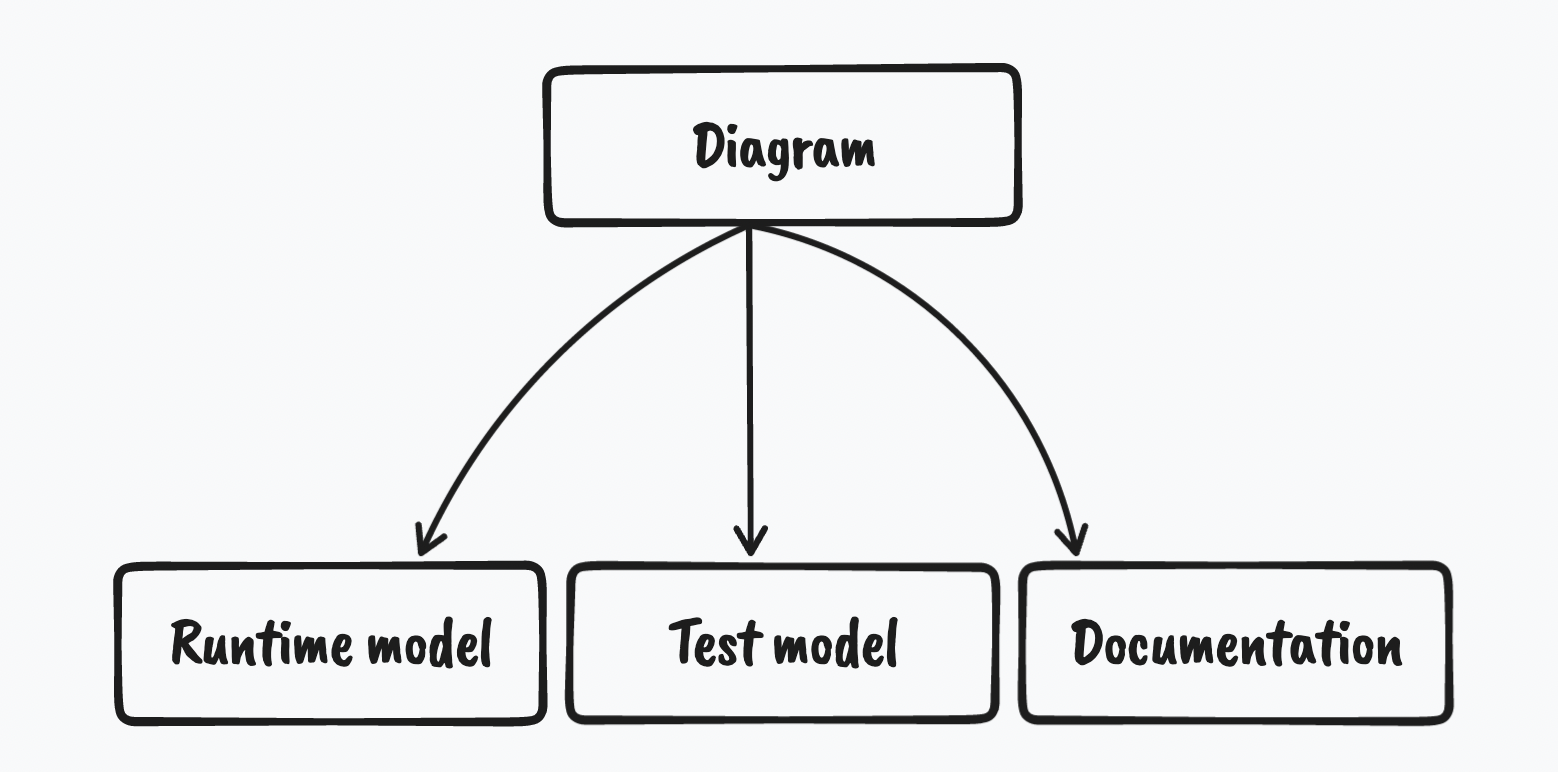
Executable diagrams
👉🏻 Diagrams are the source of truth
👉🏻 Diagram ➡ model ➡ execute
👉🏻 Export to more than just code
👉🏻 Import from more than just code
👉🏻 Multi-purpose
👉🏻 Across the stack

Diagrams to the next level
👉🏻 Generate event sequences
👉🏻 Collaborative


👉🏻 Adaptive
Kiitos ❤️
