React Hooks
vs
Reactive State Machines
Farzad Yousef Zadeh
@farzad_yz
✈️
💻

🇫🇮
@farzad_yz
🔭
HSL Zone
@farzad_yz

D
D
C
B
A
Detect zone based on Geolocation
Watch for Geolocation changes
Send local notification on zone change
Spec
Manually re-detect zone
Geolocation Support
Manual refresh should turn off watching
Errors
Hidden Evils
Notification Support
Only when watching location is on and there is a change in zone
( Zone detection, Geolocation watch, Notification)
Zone detection
Initialize with Notifocation permissions
Derived State
Attempt 1
Irrelevant grouping
Explicitness

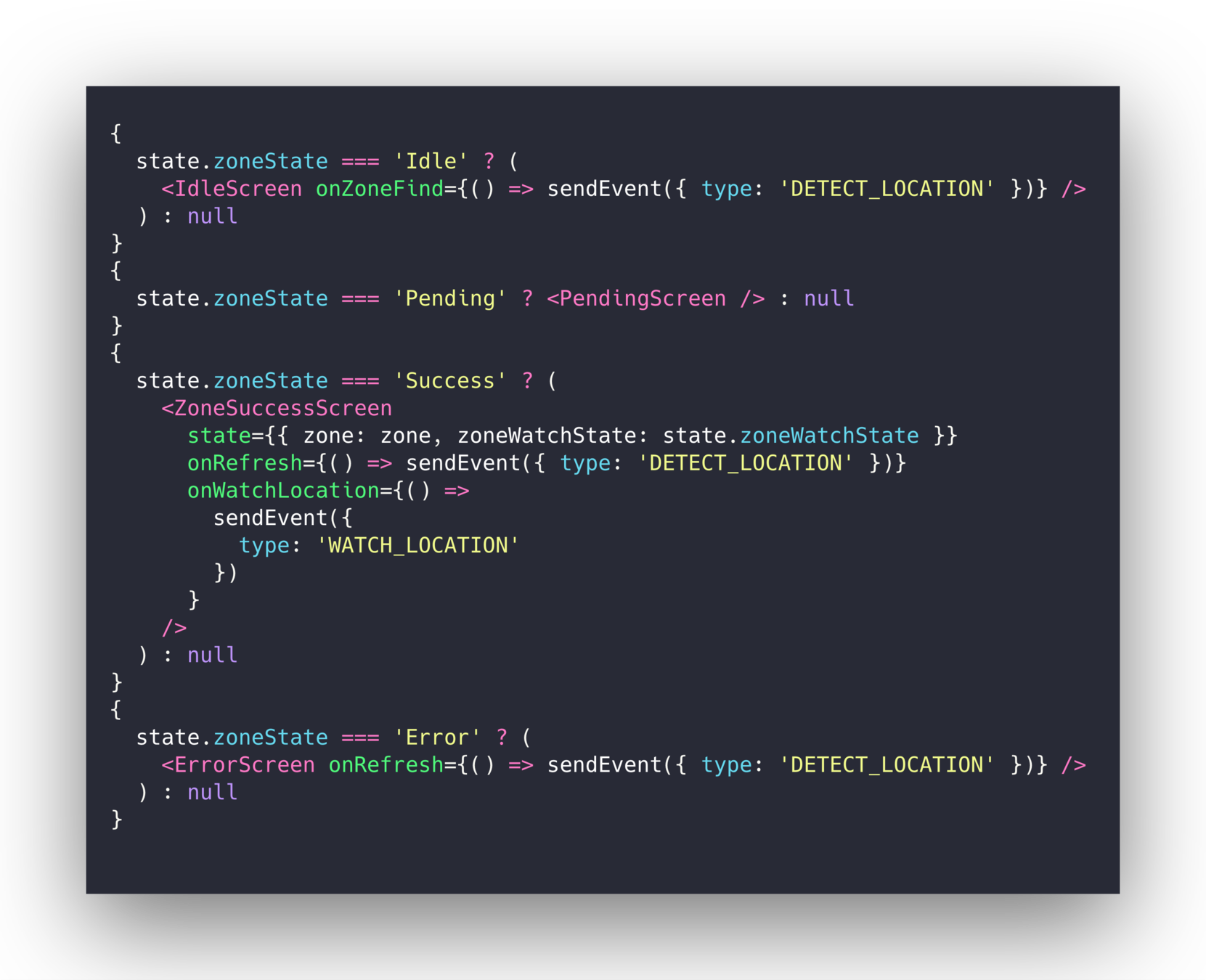
View-State Mapping
View
Side Effects
Interpreter Logic
Ingredients
State
...rest
HOOKS
Side effects

(Event, Action)
Guard in Execution
Change Detection
I'm sorry that I long ago coined the term "objects" for this topic because it gets many people to focus on the lesser idea.
The big idea is "MESSAGING"
Reactive Statecharts
Finite amount of states
Finite State Machines
Start from initialState
Transitions between states in react to events
Finite State Machines
Only reacts to events defined on the state
Explicit definition at CONSTRUCTION
Act as a firewal to whitelist events
Follow (state + event) => action

Statechart extends FSM
Entry/Exit actions
Statechart
Structure (Nested, Parallel, Memory)
Extended state (context)
Conditional transitions (guards)
Detecting Support
Support Error
Finding Zone
Zone Error
Subscribed to Geolocation changes
Side Effect Execution
Internal Actions (Context Updaters)
Update error from undefined to zone detection Error
Update zone from A to B
(Mini reducers)
External Actions (Side effects)
Sending local Notifications
Fire and Forget
Analytics
Crash Reporting
Activities
Kept alive running actions in a certain state
(side effects over time)
Beeping
flashing icon next to the live events in the social events feed
Stream callbacks
Activities with impact
(their result matters)
(Subscriptions with result)
Data polling from server
Websockets
Geolocation changes
Invoked Services
Asynchronous side effects fired once
Detecting the zone
Fetching data from server
Promises
State + Event => Action (state less)
Event => Action
(state full)
VS
Change Detection
State, Event mapping
VS
Purity vs Idempotence
Reducing logic
Finite state machines
Guarding
vs
Not Allowing
Event => Action
State + Event => Action
Travel To Past
vs
Travel to Past & Future
Idiomatic reducing logic
Idempotence
Portable behavior
Statecharts kept the logic the same
Statecharts made the logic, portable
Statecharts are serializable
Statecharts make it super easy to test
(the only testable parts are your own services)
So use FSM and Statechart because:
You say what state you need, everything else follows as defined
Things happen when they are supposed to happen
Invalid things become impossible
Feel safer in adding new features

Let's see it in action!
Thank You!
Farzad Yousef Zadeh
@farzad_yz